

時間:2015-06-28 00:00:00 來源:IT貓撲網(wǎng) 作者:網(wǎng)管聯(lián)盟 我要評論(0)
關(guān)鍵詞標簽:事件,基本,語法,-->
相關(guān)閱讀
熱門文章
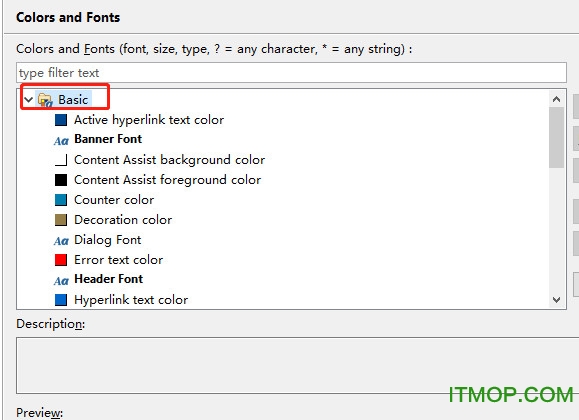
 eclipse中如何設(shè)置字體大小_eclipse字體大小設(shè)置方法
eclipse中如何設(shè)置字體大小_eclipse字體大小設(shè)置方法
jsp 實現(xiàn)在線人數(shù)統(tǒng)計
Eclipse優(yōu)化設(shè)置教程_Eclipse卡頓優(yōu)化設(shè)置技巧
JS截取字符串常用方法詳細整理
人氣排行 JS驗證日期格式是否正確 Java中3DES加密解密調(diào)用示例 Java技術(shù)-J2EE開發(fā)日記-MyEclipse快捷鍵與插件大全 eclipse中如何設(shè)置字體大小_eclipse字體大小設(shè)置方法 Eclipse優(yōu)化設(shè)置教程_Eclipse卡頓優(yōu)化設(shè)置技巧 JavaScript基本語法-常量和變量 用Java刪除文件夾里的所有文件 100多個很有用的JavaScript函數(shù)以及基礎(chǔ)寫法匯總